E-BOOK
Open Source React Storefront for Composable Commerce
Spin it up, extend it, make it your own. Easily create dynamic storefronts with an open source Next.js framework, and leverage the power of React UI component libraries, for modern composable commerce websites.
Video
From Concept to Deployment: Building Commerce Storefronts with Composable UI
Explore how to create and deploy a dynamic storefront using the Composable UI open source accelerator.

Extend From Best Practices
An open source React and Next.js accelerator with a library of UI components to enable collaboration between architects, developers, and designers. Learn to build composable commerce storefronts with best-in-class technologies and best practices.
Award-winning Foundations
The foundations of Composable UI are built on the award-winning composable commerce accelerators from Orium, which means you’re working with code that has a proven track record for enterprise brands.




Enterprise Foundations
Commerce and CMS Integrations
Leverage pre-integrations for leading software vendors.
As brands started moving towards a modular architecture, we recognized a gap in the market to help developers get up to speed on best practices for defining and delivering composable commerce architectures. Composable UI was created to fill that gap.
Built with MACH technology principles, Composable UI is an open-source accelerator that supports the learning journey for architects, developers, and designers with code and documentation that can speed time-to-delivery, and a collaborative community of experts to share knowledge with.
Orium’s commercetools Accelerator
Deliver custom commerce experiences at scale and leverage the best of what commercetools has to offer.
Orium’s Elastic Path Accelerator
Launch quickly, and easily scale new experiences and business models that engage your customers.
Gluo's BigCommerce Accelerator
Turn the complexity of modern retail into engaging, personalized experiences that are fast, flexible, and future-proof.
composable architecture
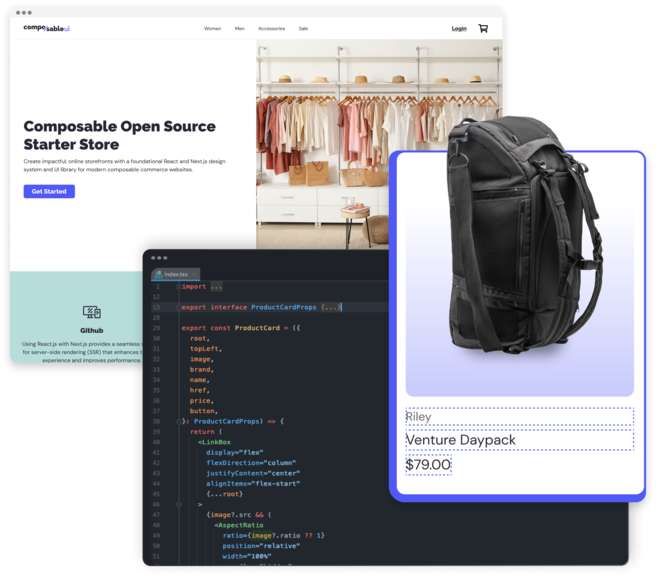
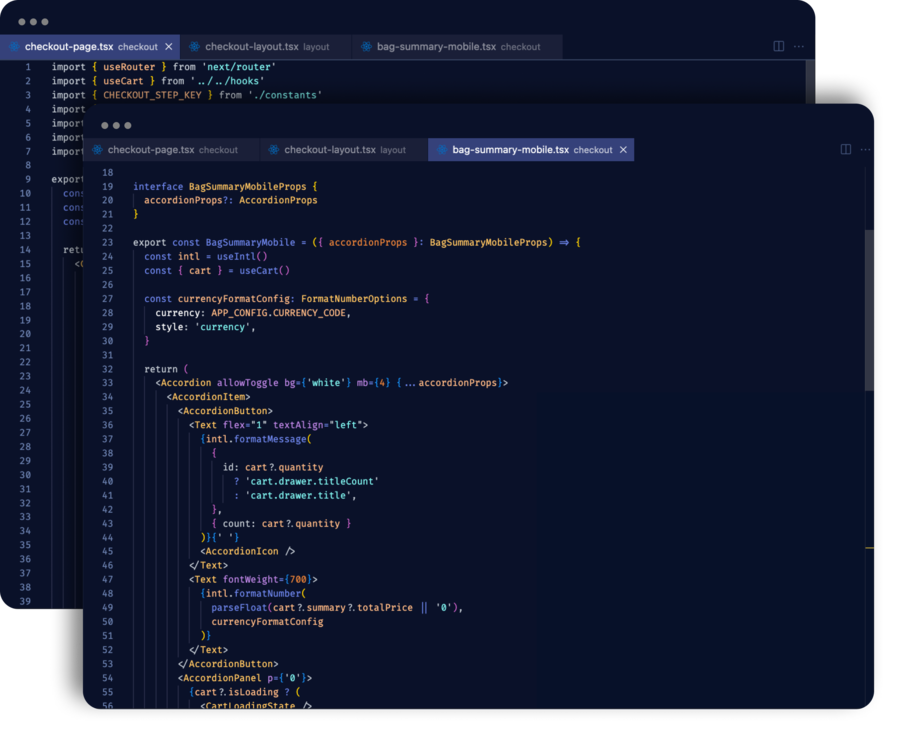
Made for Developers
Composable UI is the best way to learn how to build a modern composable e-commerce frontend with the flexibility to choose your own backend services. Composable UI provides a full end-to-end e-commerce journey, enables integration with headless commerce, CMS, and other microservices of your choice, and comes pre-integrated with support for Algolia for search and Stripe for payments.






Composable UI Features
Composable Design System Starter
Composable UI includes a React UI library built off our Figma design kit with a flexible foundation theme, UI components, and experience patterns.
Composable Architectural Patterns
Next.js framework using React to give you the best developer experience with all the features you need for production.
One-Click Deploy
Composable UI can be deployed instantly to Netlify or Vercel in just one-click.
Pre-built Integrations
Simplified workflow with existing integrations for Algolia Search and Stripe payments.
Comprehensive Documentation
Access the documentation to make it easier to understand the code base and how processes work, and what the finished product will look like.
composable ui
Benefits for Developers
Fast Time-to-Value
A UI library open to everyone that wants to learn how to build a composable commerce site. Build a responsive web storefront of your own with this code.
Flexible
Take the code and modify or extend it to meet your specific requirements without vendor lock-in.
Collaborative
Join the community to learn more about composable builds while talking to other developers, asking questions, and making recommendations.
Educational
Learn the foundations of composable commerce with functional code that you can view and inspect.
Contact Info
telephone 1-866-232-7456
MEDIA & SPEAKING INQUIRIES press@myplanet.com
Composable UI provides architects, developers, and designers the opportunity for hands-on learning and the chance to bring a composable stack to production.

David Azoulay
Head of Product Engineering, Orium
Let’s Talk
Have questions about Composable UI or want to talk to our experts? Send us a line and we'll be in touch.